Vamos a añadir una foto en una entrada.
miércoles, 25 de febrero de 2015
WORDPRESS - EMPEZAR CON WORDPRESS - 02
En htdocs, abrimos el archivo wp-config-sample.php con un editor y lo renombramos como wp-config.php
WORDPRESS - EMPEZAR CON WORDPRESS - 01
Arrancamos con unos tutoriales sencilos para que podáis practicar en casa lo que iremos haciendo en mis clases de Diseño Web, eCommerce, Redes y Community Manager de la Casa de la Cultura de Torrejón de Ardoz y del Centro Cultural de Sanchinarro.
Si tenéis alguna duda lo vemos en clase.
Desde https://es.wordpress.org/ descargamos la última versión de Wordpress.
La descomprimimos y renombramos la carpeta como wp-ejercicio-03
Si tenéis alguna duda lo vemos en clase.
Desde https://es.wordpress.org/ descargamos la última versión de Wordpress.
La descomprimimos y renombramos la carpeta como wp-ejercicio-03
domingo, 22 de febrero de 2015
FLICKR - flujo de trabajo - 01
Hola. En estos videotutoriales vamos a ver una primera aproximación al flujo de trabajo con Flickr.
Flickr es un repositorio de imágenes y vídeo. Es decir es un sitio web para almacenar, ordenar, buscar, vender y compartir fotografías o vídeos en internet.
VIDEO 2
Flickr es un repositorio de imágenes y vídeo. Es decir es un sitio web para almacenar, ordenar, buscar, vender y compartir fotografías o vídeos en internet.
Estos vídeos son para mis alumnos de la Casa de la Cultura de Torrejón de Ardoz y del Centro Cultural de Sanchinarro, para los cursos de redes, commmunity manager, diseño web, ecommerce e iniciación al Mac, aunque como estos contenidos son públicos, pues barra libre para todos ;)
Como sabéis en el Centro Cultural de Sanchinarro estamos teniendo problemas con la conexión y todas las veces que he intentado la clase de Flickr, la cosa no ha acabado bien. Nuestra conexión este año no da para soportar estas clases en la nube con imágenes y vídeos.
Por eso, aunque en la Casa de la Cultura de Torrejón de Ardoz sí trabajaremos estas prácticas, en el Centro Cultural de Sanchinarro tendréis que hacerlas en casa y si tenéis dudas me preguntáis en clase.
Aquí va la primera tanda. Echad un vistazo a los vídeos en el orden en el que los iré subiendo.
VIDEO 1
VIDEO 2
VIDEO 3
viernes, 20 de febrero de 2015
BLOGGER - Indexar en Google nuestro blog
Hola, en esta entrada os muestro 3 video tutoriales para que arranquemos con nuestro blog indexándolo en Google y de esa forma cuando dentro de un mes ya estemos trabajando el posicionamiento podamos y viendo los resultados de nuestro trabajo.
martes, 17 de febrero de 2015
CSS - TUTORIAL 01 - Casa Cultura Torrejón de Ardoz y Centro Cultural Sanchinarro
Hola, voy a empezar a subir unos tutoriales de css para mis alumnos de diseño web de la Casa de la Cultura de Torrejón de Ardoz y del Centro Cultural de Sanchinarro.
Vamos a intentar coger soltura con el css para que durante el tercer trimestre podamos cargar un template de Wordpress y podamos manipularlo sin problemas mediante una hoja de estilos en el tema hijo.
Intentaré en la medida de lo posible subirlos regularmente al blog. Para cualquier duda poner un comentario o mandadme un mail.
Saludos.
Vamos a intentar coger soltura con el css para que durante el tercer trimestre podamos cargar un template de Wordpress y podamos manipularlo sin problemas mediante una hoja de estilos en el tema hijo.
Intentaré en la medida de lo posible subirlos regularmente al blog. Para cualquier duda poner un comentario o mandadme un mail.
Saludos.
domingo, 15 de febrero de 2015
LIBREOFFICE - EJERCICIO BÁSICO RESUMEN PARA CALC
Hola, he preparado una hoja de cálculo de Calc para que nos sirva de resumen o chuleta para los ejercicios de Calc del Centro de Abogados de Atocha de Torrejón de Ardoz
LIBREOFFICE - diseñar una factura con Calc
Como algunos sabéis, doy un curso de Herramientas administrativas de la empresa para mujeres en el Centro de Abogados de Atocha de Torrejón de Ardoz.
Es un curso básico, desde 0, en que trabajamos con software libre usando la suite LibreOffice. El área del blog de ofimática de los alumnos es privada, pero de vez en cuando hago público en este blog algún tutorial. Hoy le toca a un sencillo tutorial de creación de facturas en Calc, que es el equivalente en LibreOffice al Excel del Office de Windows.
Me encanta el software libre. Y por eso comparto este tutorial por si queréis probar a hacerlo y comparar con Excel.
La descarga de LibreOffice es gratuita desde:
Si os preguntáis por qué usar LibreOffice tenéis muchas respuestas en la Web... Algunas:
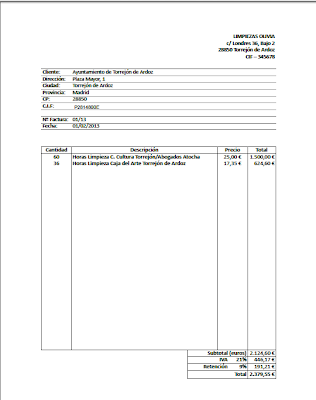
Pero vamos con el tutorial. En este ejercicio diseñamos una factura como la que os muestro en la imagen. (clic en la imagen para ampliar).
Es un curso básico, desde 0, en que trabajamos con software libre usando la suite LibreOffice. El área del blog de ofimática de los alumnos es privada, pero de vez en cuando hago público en este blog algún tutorial. Hoy le toca a un sencillo tutorial de creación de facturas en Calc, que es el equivalente en LibreOffice al Excel del Office de Windows.
Me encanta el software libre. Y por eso comparto este tutorial por si queréis probar a hacerlo y comparar con Excel.
La descarga de LibreOffice es gratuita desde:
Si os preguntáis por qué usar LibreOffice tenéis muchas respuestas en la Web... Algunas:
OpenOffice vs LibreOffice, dos magníficas suites
Pero vamos con el tutorial. En este ejercicio diseñamos una factura como la que os muestro en la imagen. (clic en la imagen para ampliar).
martes, 10 de febrero de 2015
Cuatro claves para impresionar a los robots encargados de contratarte
En mis cursos hay muchos alumnos que están buscando trabajo. Hoy un alumno ha compartido en el grupo de Facebook de los cursos esta noticia que me ha llamado la atención, y que comparto...
Interesante
Interesante
Cuatro claves para impresionar a los robots encargados de contratarte
lunes, 9 de febrero de 2015
Diseño de listas en html - diseño web - 2ª parte
Hola,
os subo la segunda parte del tutorial de listas html.
Vamos a necesitar haber seguido el tutorial anterior. Si no lo has hecho este es el link:
os subo la segunda parte del tutorial de listas html.
Vamos a necesitar haber seguido el tutorial anterior. Si no lo has hecho este es el link:
Usaremos Mozilla Firefox, Firebug y Colorzilla. Trabajaremos pseudo clases y reglas css3.
Seguir estos 2 tutoriales nos permitirán entender el 3er tutorial de la serie, en el que trabajaremos una lista desde dentro de Wordpress en un theme child.
domingo, 8 de febrero de 2015
Diseño de listas en html - diseño web
Hola, este es otro tutorial de diseño web para mis alumnos de los cursos de diseño web, eCommerce, redes, community manager de la Casa de la Cultura de Torrejón de Ardoz y Centro Cultural Sanchinarro.
En este tutorial de diseño web vamos a diseñar un menú horizontal con una lista html.
Este ejercicio de menú está basado en el que he realizado para la tienda electrónica de mi mujer, que podéis verlo en www.cestasderegalo.es
Este ejercicio de menú está basado en el que he realizado para la tienda electrónica de mi mujer, que podéis verlo en www.cestasderegalo.es
El menú estará alojado en el header de la página, dentro de una etiqueta nav y será el menú principal de navegación de nuestra web.
Vamos a usar algunas pseudo clases :hover, que ya hemos visto en otros tutoriales, y la pseudo clase :nth-child(numero) que selecciona el elemento indicado hijo enésimo de su padre. En nuestro caso, nos servirá para seleccionar el hijo (4) de nuestra lista, como veremos.
También vamos a probar las Google Web Fonts y los complementos de Mozilla Firefox Firefox Firebug y Colorzilla.
Como ha salido un poco largo, lo he dividido en 3 videotutoriales.
Los dos primeros muestran cómo crear una lista de este tipo. Y en tercero veremos como trabajarla en un theme child de Wordpress
Este es el primero:
Los dos primeros muestran cómo crear una lista de este tipo. Y en tercero veremos como trabajarla en un theme child de Wordpress
Este es el primero:
lunes, 2 de febrero de 2015
eCommerce - Las Cestas de Olivia - Herramientas para webmasters de Google
En esta entrada comienzo a documentar los pasos que voy siguiendo en
Vamos a ver cómo doy de alta a Las Cestas de Olivia en
Vamos a ver cómo doy de alta a Las Cestas de Olivia en
Una vez subida la tienda al servidor remoto (he hecho capturas de pantalla del proceso que documentaremos en una entrada pronto), voy a las Herramientas para webmasters de Google, entro en mi cuenta (tengo que tener mi cuenta de gmail activa) y le indico que quiero indexar www.cestasderegalo.es
eCommerce - Las Cestas de Olivia - 01
Hola, por fin he sacado tiempo para subir la tienda online que le estoy haciendo a mi mujer. Este trabajo, al ser para casa me servirá para ir documentando partes del trabajo y que lo puedan seguir mis alumnos de eCommerce, diseño web, redes y community manager de la Casa de la Cultura de Torrejón de Ardoz y del Centro Cultural de Sanchinarro.
Tengo también en marcha una tienda para Sofía, alumna del curso de Community Manager del Centro Cultural de Sanchinarro. Lo retomaré en unos 10 días, en cuanto despeje unos encargos que se me han colado en medio. Este trabajo también nos servirá como ejemplo, ya que durante el tercer trimestre trabajaremos el posicionamiento y las analíticas, con lo que nos servirá de laboratorio.
Las Cestas de Olivia, que es la tienda que he hecho este fin de semana a mi mujer, está incompleta, y sólo tiene 2 cestas. Tampoco tiene disponibles algunas funcionalidades como la TPV o PayPal.
No importa. Mi intención subiéndola tan pronto es ir actualizando el proceso, de forma que esas actualizaciones puntúen en Google y cuando la tienda esté lista para vender, ya lleve un trecho de posicionamiento recorrido.
Podréis seguir el proceso a través de este blog con la etiqueta ecommerce.
Saludos :)
Tengo también en marcha una tienda para Sofía, alumna del curso de Community Manager del Centro Cultural de Sanchinarro. Lo retomaré en unos 10 días, en cuanto despeje unos encargos que se me han colado en medio. Este trabajo también nos servirá como ejemplo, ya que durante el tercer trimestre trabajaremos el posicionamiento y las analíticas, con lo que nos servirá de laboratorio.
Las Cestas de Olivia, que es la tienda que he hecho este fin de semana a mi mujer, está incompleta, y sólo tiene 2 cestas. Tampoco tiene disponibles algunas funcionalidades como la TPV o PayPal.
No importa. Mi intención subiéndola tan pronto es ir actualizando el proceso, de forma que esas actualizaciones puntúen en Google y cuando la tienda esté lista para vender, ya lleve un trecho de posicionamiento recorrido.
Podréis seguir el proceso a través de este blog con la etiqueta ecommerce.
Saludos :)
domingo, 1 de febrero de 2015
Escalar una imagen con Gimp y prepararla para la web
En este tutorial vamos a escalar una imagen para la web usando el programa de retoque de imagen Gimp. Gimp es un programa de software libre que podéis descargar desde
La alumna Miriam, estudiante del curso de Diseño Web de la Casa de la Cultura de Torrejón del año pasado, me pidió que le diseñase la página web de su empresa. Este es el diseño que le hice:
Su intención era que los conocimientos adquiridos durante el curso le permitiesen mantener la página de forma autónoma.
Me pide que le haga un pequeño tutorial para preparar las imágenes que toman durante la realización de sus proyectos para poder subirlas más adelante a la página web.
Suscribirse a:
Comentarios (Atom)




%2B21.59.36.png)



%2B16.28.33.png)

